Yes. It is very nice effect to have to your Popular Post widget. Whwn you hover your cursor to the Post, the image will zooming anda spinning. You can have it by follow this steps.

SEE DEMO
1. Go to Dashboard ->> Design ->> Edit HTML
2. Search this code (Ctrl + F), ]]></b:skin>
3. Copy below code and paste it just after ]]></b:skin> tag,
<style type='text/css'>Note: Make sure you add Popular Posts widget to your blogger sidebar.
.PopularPosts ul li {background: none repeat scroll 0 0 transparent;float: left;list-style: none outside none;margin: 5px !important;padding: 0 !important;}
.PopularPosts ul li img {padding:0;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;-webkit-transition: all 0.3s ease;-moz-transition: all 0.3s ease;transition: all 0.3s ease;border: 2px solid #CCC;height: 80px;width: 80px;}
.PopularPosts ul li img:hover {border:2px solid #BBB;-moz-transform: scale(1.2) rotate(-1090deg) ;-webkit-transform: scale(1.2) rotate(-1090deg) ;-o-transform: scale(1.2) rotate(-1090deg) ;-ms-transform: scale(1.2) rotate(-1090deg) ;transform: scale(1.2) rotate(-1090deg) ;}
</style>
4. Now save your template,
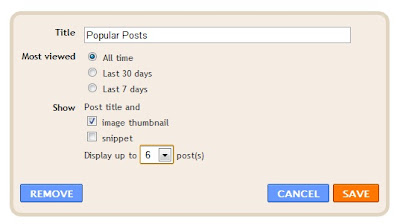
5. Edit your Popular Posts widget setting into something like this...

6. Save it.
Refresh your blog to see the result. Cool huh? Good job!
Leave your comment!






0 comments:
Post a Comment