Do you like a follow and dashboard button just like in Tumblr? It's look like this;

Live DEMO [click]. Isn't its nice. Let's add it to your blog/site.
STEPS
1. Go to your Dashboard >> Design >> Page Element >> Add a Gadget.

2. Paste this code in.
<div style="display:scroll; position:fixed; top:5px; right:95px;"><a class="linkopacity" href="http://www.blogger.com/follow-blog.g?blogID=YOUR BLOG ID" target="_blank" rel="nofollow" title="Follow" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="http://assets.tumblr.com/images/iframe_follow_alpha.png?6" /></a> <div style="display:scroll; position:fixed; top:5px; right:2px;"><a class="linkopacity" href="http://blogger.com/home" target="_blank" rel="nofollow" title="Dashboard" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" src="http://assets.tumblr.com/images/iframe_dashboard_alpha.png?6" /></a></div></div>
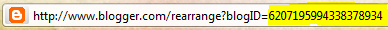
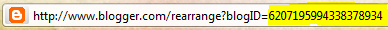
3. Change the YOUR BLOG ID with your Blogger. Where to find the ID?
• Go to Dashboard ->> Design ->> Look at your URL bar.

• Go to Dashboard ->> Design ->> Look at your URL bar.

4. Save and finish.
Enjoy new Tumblr style button.
Enjoy new Tumblr style button.







nice post man
ReplyDelete