Sometimes we do not have an idea to write on the blog. Here we will teach you several ways to get ideas and the latest news from the internet. This service is free without any charges. There are also services that require payment.
Ideas and latest news to make your blog content always updated and more attracted by readers of your blog. Here it is:
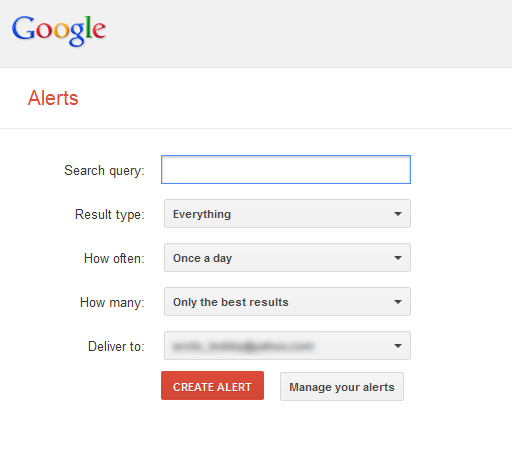
GOOGLE ALERTS
http://www.google.com/alerts/
Google Alerts is the best way to track the progress of the topic you're writing on a blog. Google will send you e-mail notifications about articles and the latest news on the internet based on your keywords.
Enter your keywords and click [Create Alert]. Google will send an e-mail notification to you depend on your settings. When you choose once a day, Google will send alerts via e-mail to you every day.

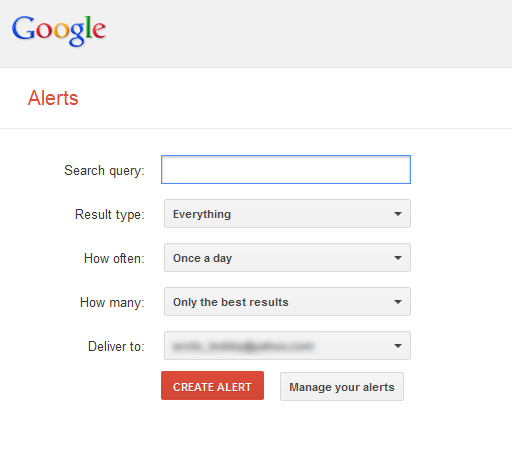
Google Alerts is the best way to track the progress of the topic you're writing on a blog. Google will send you e-mail notifications about articles and the latest news on the internet based on your keywords.
Enter your keywords and click [Create Alert]. Google will send an e-mail notification to you depend on your settings. When you choose once a day, Google will send alerts via e-mail to you every day.

That's it! Use Google Alerts to get the latest news and ideas to produce fresh entries to your blog. Enjoy!